Incluya el siguiente código JavaScript en su página web, idealmente entre las etiquetas <head> y </head>
<script type="text/javascript">
(function() {
var pt = document.createElement('script'); pt.type = 'text/javascript'; pt.async = true;
pt.src = 'https://www.pictotraductor.com/plugin.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(pt, s);
})();
</script>
Copie y peque el siguiente bloque en el lugar dónde desee que aparezca el enlace a la Pictotraducción
<span class="picto-bt" data-id="1236498"></span>
Si desea insertar una pictotraducción en su blog Wordpress, puede utilizar un plugin que ponemos a su disposición.
Descargar Plugin
Una vez lo instale y active en su blog, observará un nuevo icono con el logo de pictotraductor en el editor de posts. Tan sólo deberá hacer click en el mismo, introducir el "Picto ID" que le indicamos a continuación, y pulsar sobre el botón "Insertar".
Picto ID:
1236498
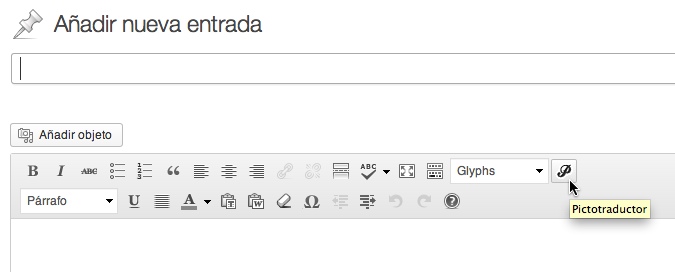
En la siguiente captura de pantalla podemos observar el editor de Wordpress, acompañado del nuevo botón "Pictotraductor" que añade el plugin

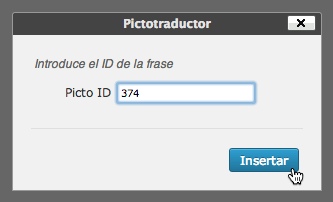
Debemos situar el cursor del ratón en el punto donde deseemos añadir la pictotraducción y pulsar el mencionado botón; veremos una ventana "emergente" como la de la siguiente imagen, en la cual debemos introducir el "Picto ID" que indicábamos antes.

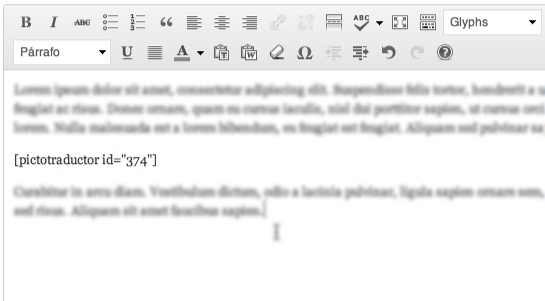
Por último, tras pulsar "Insertar", se añadirá una línea de texto a nuestro "post", similar a la que podemos observar en la siguiente captura. Dicha línea será la que posibilitará que en la versión visible de su post se vea el icono que permitirá visualizar la pictotraducción asociada.

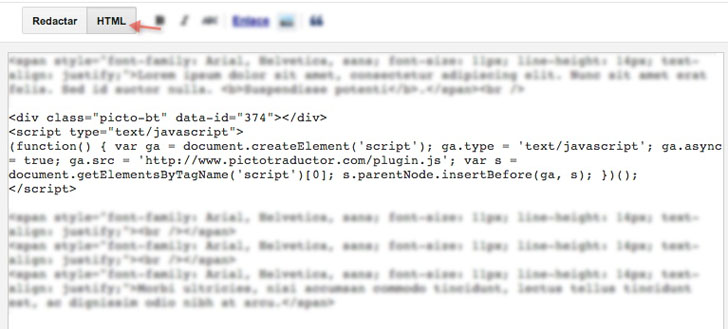
Para insertar la pictotraducción en su blog de Blogger, por favor, incluya el siguiente código en el texto de su post, en la posición que desee. Tenga en cuenta que debe hacerlo en la pestaña "HTML" (ver imagen inferior)
<script type="text/javascript">
(function() {
var pt = document.createElement('script'); pt.type = 'text/javascript'; pt.async = true;
pt.src = 'https://www.pictotraductor.com/plugin.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(pt, s);
})();
</script>
<span class="picto-bt" data-id="1236498"></span>